Om code te kunnen schrijven heb je een editor nodig. In zijn meest basis vorm kan dit de kladblok van je computer zijn, maar meestal geven we de voorkeur aan een wat meer geavanceerde versie.
P5js IDE
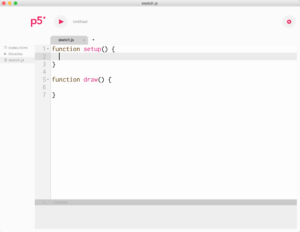
P5js heeft zijn eigen editor. Die kan je hier downloaden en openen op je computer. Wanneer je in deze editor code schrijft, krijgt je tijdens het typen hints. Als je wil testen kan je op de “play” knop duwen en zie je onmiddellijk het resultaat van je creatie.
Aan de linkerkant van de editor zie je een bestandsboom, met daarin 3 dingen:
- index.html
- libraries
- sketch.js
Deze 3 bestanden zorgen er samen voor dat je sketch kan worden uitgevoerd. Index.html is de html5 pagina. Deze is nagenoeg leeg, op het canvas element waarin je programma straks loopt na. Libraries zijn eventuele externe bibliotheken die je wil gebruiken. We gaan hier later op in (meer info hier). Sketch.js bevat je eigenlijke javascript programma. Als je het programma zelf online wil hosten is het van groot belang dat je alles bestanden in deze boom upload.
Inline editors en voorbeelden
Voor deze online lessenreeks wordt gebruikt gemaakt van kleine inline editors . Inline editors zijn een soort van mini editors, waar je live kleine code-voorbeelden kan zien, testen en aanpassen.
Dit is een voorbeeld van een inline editor (druk eens op play!):
Code delen via codePen
Tijdens deze cursus zal je opdrachten moeten uitvoeren. Deze moet je delen met je docent en de wereld op je blog. Omdat Tumblr, en vele andere blog platformen het rechtstreek posten van javascript niet toestaan, werken we met een kleine omweg. Je kan live code schrijven, uitproberen en delen via codePen. Via een widget kan je deze embedden in je Tumblr post. Een walkthrough kan je hier vinden.
Schrijf je in op coepen en deel je codevoorbeelden. Om te starten kan je dit voorbeeld gebruiken, hier zijn de juiste bibliotheken reeds geladen.
In deze video legt Daniel Shiffman nogmaals uit hoe je P5js in CodePen kan gebruiken: