We hebben nu geleerd hoe we een aantal basisvormen naar het canvas tekenen. Maar alle vormen die verschijnen zijn zwart wit. Standaard, dus zonder expliciete kleurbepaling, stelt P5js de randen van vormen in als zwart, en de vulling van een vorm wit. Dit willen wij natuurlijk naar onze hand leren zetten.
fill() en stroke()
De twee functies die je steeds zal gebruiken als het om kleuren gaat zijn fill() en stroke(). Fill() wordt gebruikt om de vulkleur van een vorm aan te geven. Dat wil zeggen alles binnenin de vorm, exclusief de rand. De rand wordt op zijn beurt van kleur voorzien door de functie stroke();. Let op dat je altijd de bepaling van kleuren doet VOOR de vormen die je deze kleur wil geven. Computerprogramma’s werken altijd van boven naar beneden.
grijswaarden
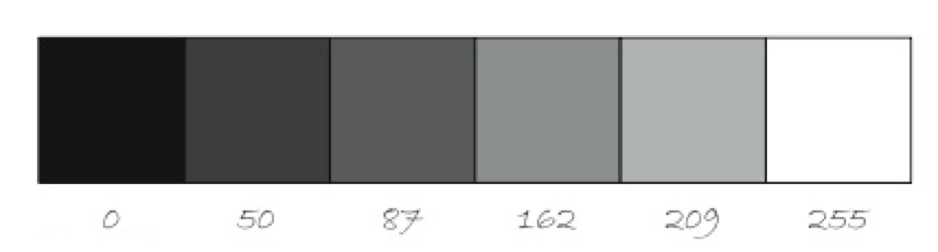
Zowel de functie fill() als stroke() verwachten parameters tussen hun haken die aangeven welke kleur je precies bedoelt. Wanneer we 1 getal tussen deze haken zetten, dan weet P5js dat we een grijswaarde bedoelen. Deze grijswaarde kunnen we aangeven aan de hand van een getal tussen 0 en 255. 0 wil zeggen dat het compleet zwart is, en 255 compleet wit. Alles daartussen is een grijswaarde.
1. Probeer in onderstaande code de grijswaarden van zowel stroke() als fill() aan te passen en kijk wat de gevolgen zijn.
2. introduceer de functie background(); als eerste regel, vlak na createCanvas();
Kleuren
Om kleuren samen te stellen gebruiken we een combinatie van ROOD, GROEN en BLAUW. Elke kleur heeft zijn eigen range, die, net zoals de grijswaarden, van 0 tot 255 gaat. Door combinaties van 3 cijfers te maken, kunnen we kleuren mengen.
pas de kleuren van de verschillende vierkanten aan. Maak combinaties van grijswaarden en kleuren.
transparantie
Een laatste optie die we ter beschikking hebben als het op kleuren aankomt is transparantie. Transparantie kan je zowel achter een grijswaarde of achter een kleur toevoegen. Net zoals de andere waarden die met kleur te maken hebben, kan ook deze variëren van 0 tot 255. 0 wil in dit geval zeggen helemaal niet zichtbaar. 255 is helemaal wel zichtbaar. Standaard, als de transparantie waarde niet wordt aangegeven, wordt door p5js 255 ingevuld en is de kleur helemaal zichtbaar.
Hier zie je een voorbeeld met combinaties van respectievelijk grijswaarden, grijswaarden met transparantie, kleuren en kleuren met transparantie.